Google Maps has become the defacto way of looking up a business or residential address. In a few taps, anyone could lookup any location or address in any city of the world. A business could greatly help all the visitors if they have Google Maps in Drupal site in their Contact page.
Adding Google Maps to Drupal is very easy. There are two ways in which you could accomplish this task:
- By using Embed Map
- By using Google Maps Module for Drupal
In this article I will discuss both ways. Let’s start with Google Maps Embed method.
Working with Embed Maps
First login with your admin credentials in Drupal and create a new basic page and give it a title
.
![]()
Now go to Google Maps and search for location that you would like to provide in Embed Map.
![]()
Once the location is viewed on Map click on share button and in the window that opens, click on Embed map tab. Copy the whole <iframe> code.
![]()
![]()
Now go back to new page that you created and paste this code. From the text format drop down, select Full Html and click on Save.
![]()
![]()
Once the page is published, you will see the Map being shown on the page.
![]()
The method is quite easy. An important issue that if you wish to integrate different map locations on different pages, you have to add the embed code every time. To make this easy, we will add a Google Maps Drupal Module in which you only need to give the address of the location and the map will appear on that page or post.
Working with Google Maps Module
In this part, I will be using Simple Google Maps Module which is quite easy to work with. Let’s first install and run this module. You can download this module either through Drush Drupal CLI or through GUI. Let install the module via GUI.
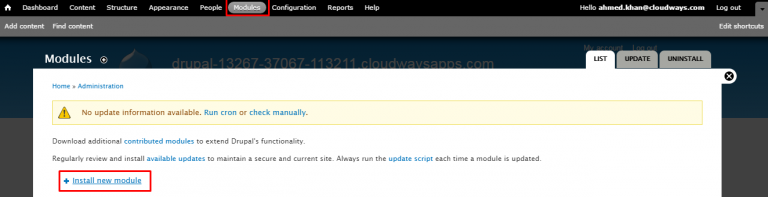
- Login to Drupal site with admin credentials, click on Modules and then on Install new module.

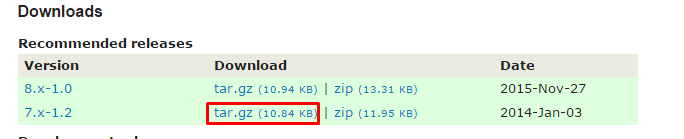
- Now go to Simple Google Maps module page and copy the download link of the tar.gz for Drupal 7.

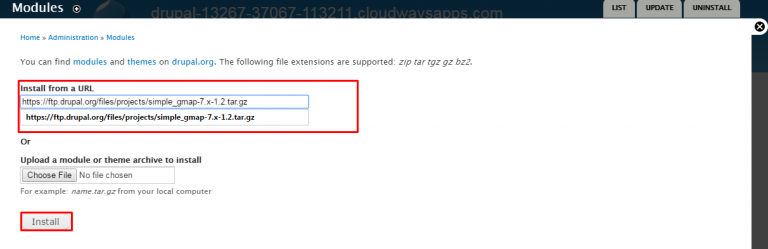
- At the Install new module page, paste the link and click on Install.

- Once the module is installed, click on modules. Find the newly installed module in Other tab, enable it and click Save Configuration.

- Once the Module is enabled, click on structure in the top menu and then on content type.

- Now on the Basic Page section click on the Manage Fields

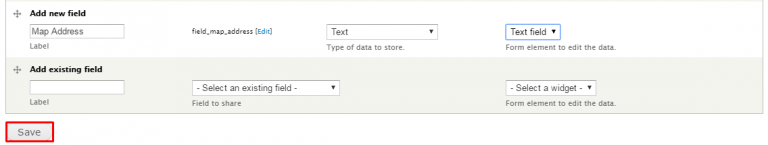
- On the Manage Fields page, add a new Field Name (map address in this case) and it’s field type (text). Click Save and then Save Field Settings.

- Once the settings have been saved, click Manage Fields.

Now click Manage Display and make sure it is visible. In the format, select Google Map from one-line from the drop down.
- Now click the config button on the right.

In the config area, you can control the default address and the size of the map that will be show on the page.
For now, let’s resize the map to 500 x 500. Once done, click Update and then Save.
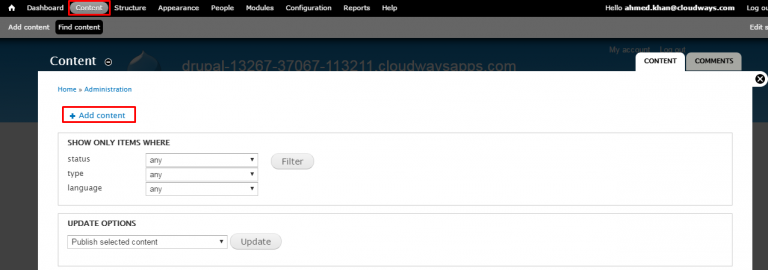
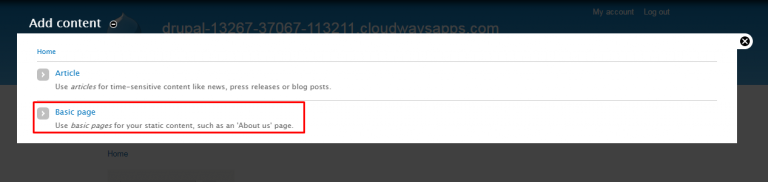
- Now click Content in the menu and then on Add new content in the new window.In the new window, Click on Basic Page.


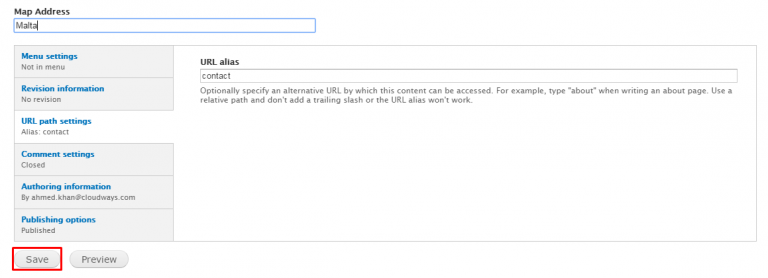
- Now give your page a title and scroll down to the field Map Address that is automatically added to your Basic Page creation page.In the text box, type the address which you would like to see on the map and then click Save.

- When the page is created, you will find a Google Maps integration on the page with the address you have provided.

You can always resize the Map by going to the Content Type -> Manage Fields -> Display Setting.
Now whenever you want to show a Map on a specific page just give an address in the Map Address box and the latest map will be shown on that page.
Summary:
In this tutorial, you learned how to Embed Google Maps in Drupal through two different methods. The first method is easier where you just need to insert the embed map in the Content Body. The second method is a bit technical which uses Drupal Google Maps module to add Google Maps to Drupal pages.
If you are looking to speed up your Drupal website with Google AMP, here’s a very easy to follow tutorial of whole process by us on, Speed Up Drupal Websites With Google AMP.

